Visualisation des plans de ligne de chemins de fer

Cet article a pour objectif d’évoquer brièvement certains outils de création et visualisation de plans de lignes de chemin de fer, et les contributions importantes de Systerel à ce sujet.
Motivation et état de l’art¶
La capacité à schématiser, visualiser une situation est un outil extrêmement puissant pour l’ingénieur, qui nourrit son intuition. Les métiers du monde ferroviaire ne font pas exception, et le besoin de dessins, et notamment de plans de lignes est une constante.
Pourtant, une forme de sous-outillage semble régner dans le domaine. Il n’est pas rare que des ingénieurs doivent « debugger » des données exclusivement avec des tableurs Excel, par exemple ; ou alors, avec des plans ni souples, ni jolis à regarder.

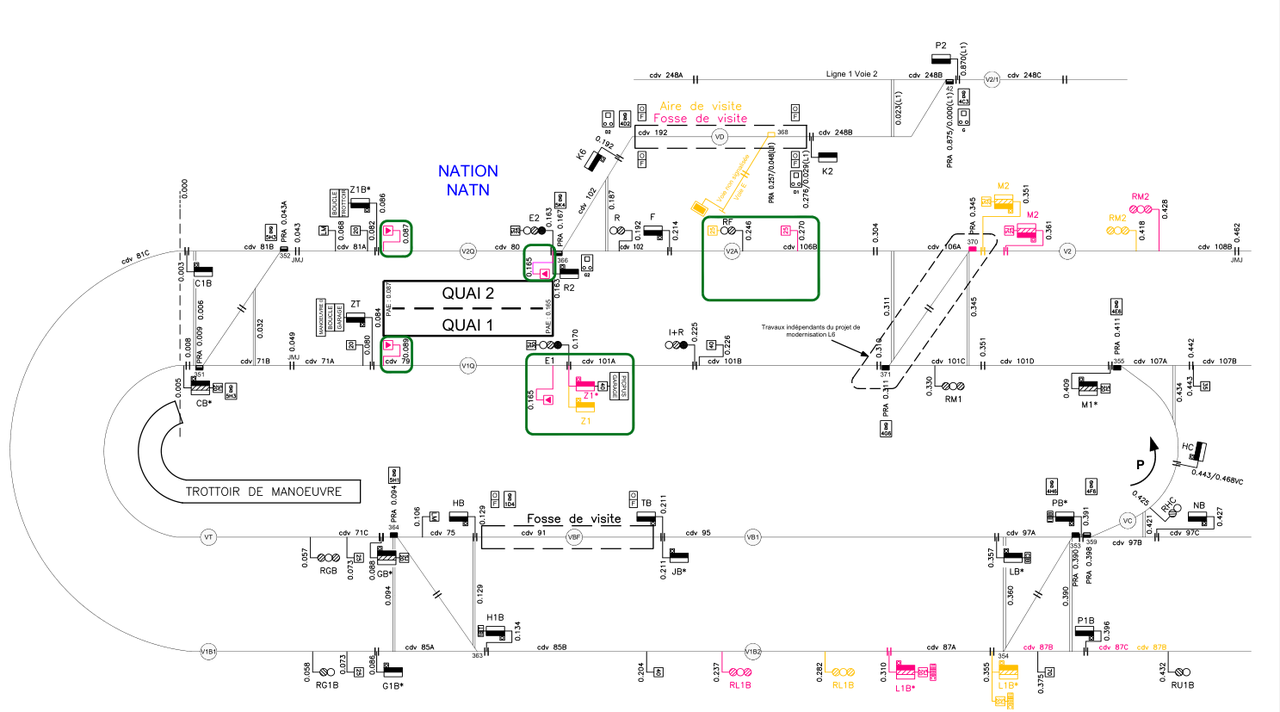
Le plan de la ligne 6 du métro de Paris, visionné dans ADONF, une solution technique de Siemens, implémentée par un ensemble de macros Excel et de VBA.
Un autre problème est que les plans ainsi produits sont très différents des plans existants. Ainsi, la boucle montrée dans l’image au-dessus, est représentée autrement dans les plans internes de la RATP (les « plans d’exploitation » ou PEX) :

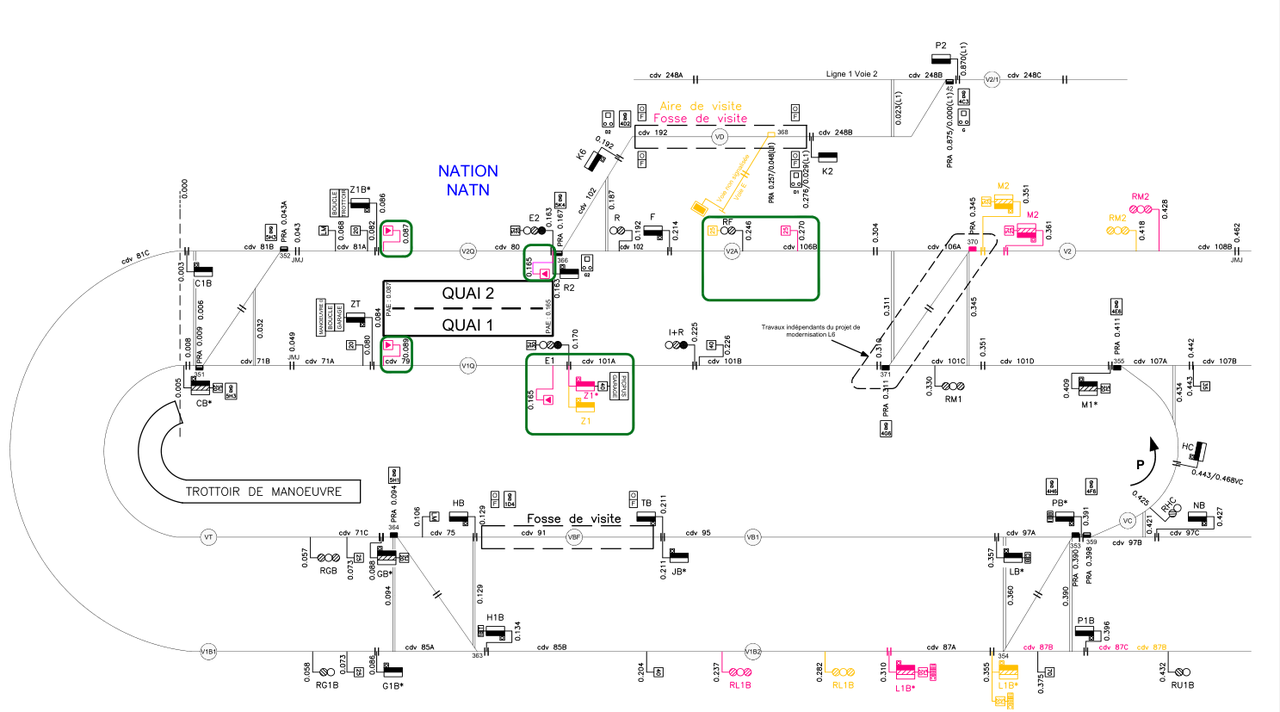
Le « plan d’exploitation » de la ligne 6 du métro de Paris, sous forme de PDF.
Ensuite ces plans sont difficilement animables : on ne peut pas vraiment les connecter sur un simulateur, ou la trace d’une simulation existante, et ainsi animer les signaux, circuits de voie, etc.
Ces plans sont difficilement maintenables : la mise à jour peut en être particulièrement complexe. Notons que cela n’est pas uniquement dû à des raisons techniques, mais souvent aussi des raisons organisationnelles.
Avec un ensemble d’outils réalisé dans le cadre de prestations pour la RATP et SNCF Réseau, Systerel est en mesure de proposer une réponse aux problèmes qui ont été évoqués.
Résultats des travaux¶
La réponse de Systerel s’est déclinée en plusieurs outils, correspondant à la diversité des besoins des clients.
Plans de lignes RATP (projet ADN)¶
Un premier besoin s’est constitué à l’initiative d’une demande la RATP, dans le cadre d’un projet plus large d’unification de son modèle de données. En l’espèce, il fallait obtenir un plan de la ligne 6 du métro de Paris, ainsi que de sa base d’essai, qui soit en apparence le plus proche possible des plans d’exploitation, mais dont l’affichage correspond à un état des données ferroviaires (emplacement des objets, caractéristiques diverses…).
Concrètement, il fallait se doter :
D’une description géométrique du rail : des traits, et un moyen de relier ces traits à des données topologiques (voies et points kilométriques) ;
De l’emplacement des objets, en fonction des points kilométriques et voies où ils se situent ;
Un programme permettant de dessiner les seconds au-dessus de la première.
Ce sont les points 1 et 3 qui ont été les plus complexes à réaliser.
Après plusieurs itérations, le résultat est un programme (en Python) permettant de traduire les coordonnées ferroviaires en coordonnées cartésiennes (x, y, descriptions de chemins…), et un programme sous la forme d’une page web, qui permet de les visualiser.

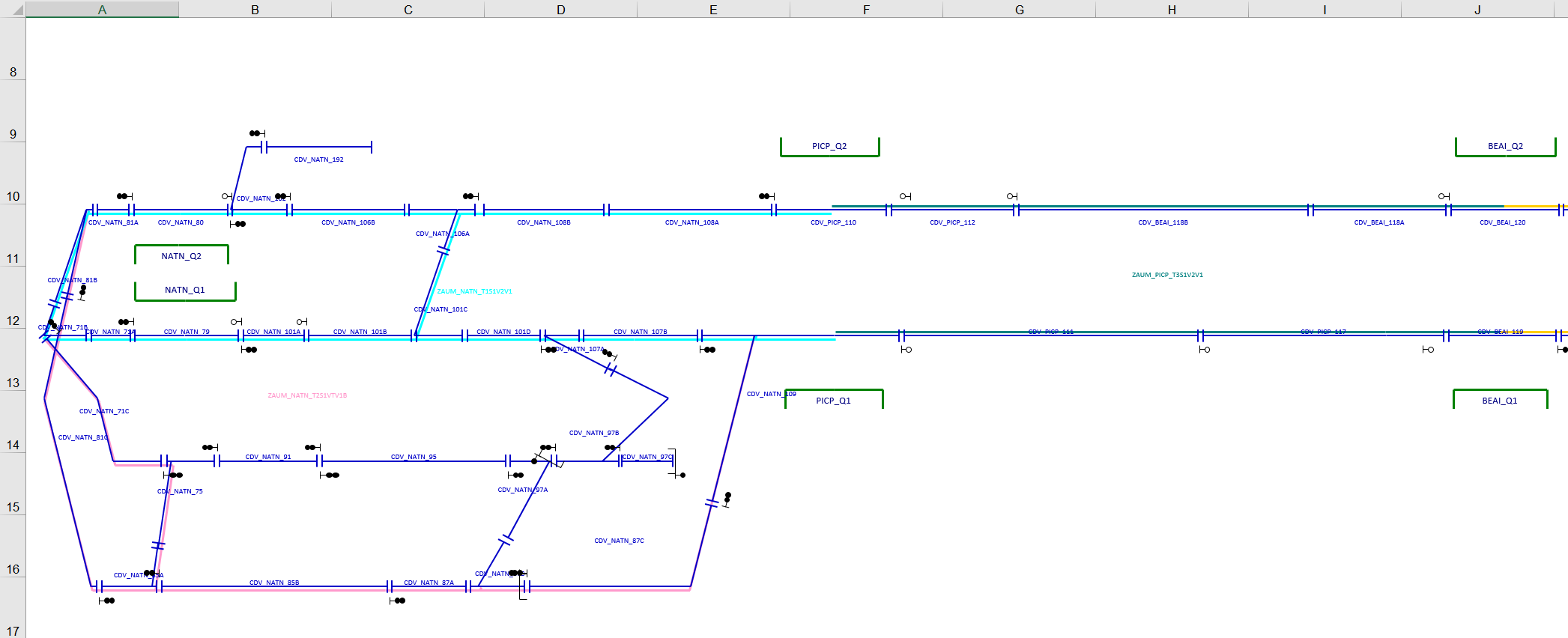
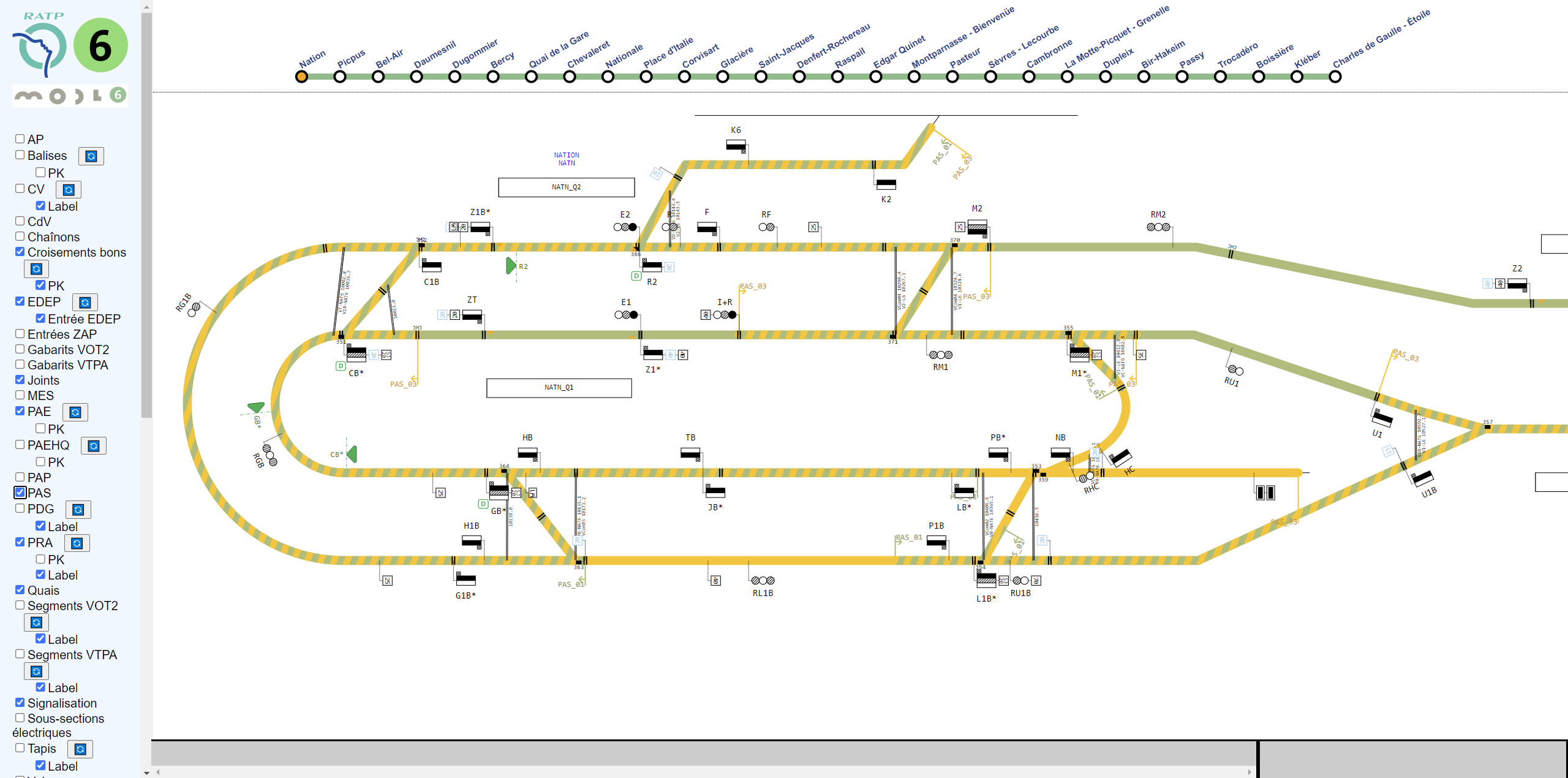
Plan de la ligne 6 du métro de Paris réalisé par les outils Systerel, sous forme de page web.
La page web est auto-portante, en ce sens que l’ouverture du fichier HTML permet immédiatement la visualisation du plan. Par ailleurs la page est relativement compacte (moins d’un Mio), ce qui facilite son partage, par courriel par exemple.
Une grande diversité d’objets est visualisée : on peut en avoir une idée au vu de la liste sur la gauche de la capture, permettant d’afficher ou masquer instantanément ces différents ensembles d’objets.
Le retour d’expérience de son usage à l’intérieur de la RATP est dithyrambique. La facilité d’usage, l’exactitude, l’intégration de fonctionnalités inédites (gestion de la notion de « phases » où un objet est présent ou non) a motivé la RATP à ouvrir un marché pour un outil plus « industriel », étendant le cadre de départ qui était celui d’une maquette logicielle utilisable.
Une courte vidéo donnant un aperçu des capacités de l’outil peut être visionnée ici. Les dernières secondes montrent la fonctionnalité de « phases » de l’outil : en sélectionnant une phase (ici, « VTPA » ou « VOT2 ») on affiche les objets qui existent dans ces phases respectives. En en sélectionnant deux, on fait un genre de diff entre les deux états : les objets qui sont retirés sont en jaune, les objets ajoutés sont en fuschia.
Atelier métier signalisation (SNCF Réseau, projet Argos)¶
Dans le cadre d’un projet ambitieux de renouvellement et d’informatisation de ses postes de signalisation, la SNCF a exprimé le besoin de se doter d’un outil de création, de modification et de visualisation de ses données.
L’Atelier Métier Signalisation (AMS) est la plateforme logicielle structurant ce projet. Elle prend la forme, d’une part, d’un IDE, dérivé d’Eclipse intégrant les différents outils, langages, etc. spécifiques à SNCF Réseau ; et d’autre part d’un programme serveur qui permet l’interfaçage avec différents programmes (dont S3).
Dans ce cadre, la réponse de Systerel est une solution complète, toujours sous la forme d’une page web intégrée à l’IDE, permettant beaucoup de contrôle à l’utilisateur :
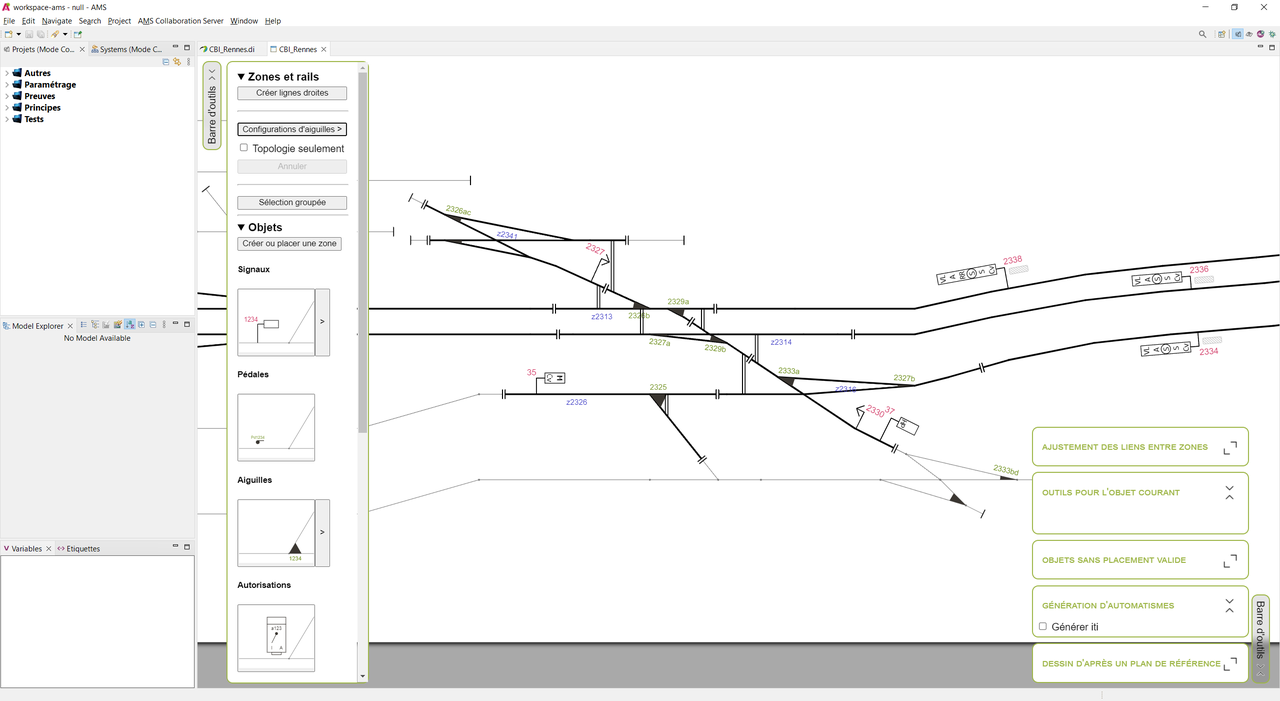
On peut tracer le fil de rail, en s’aidant d’un plan existant sous forme de calque si nécessaire.
Les objets comme les signaux, circuits de voie, etc. sont placés par l’utilisateur (ici le placement est « libre » au sens où les points kilométriques et voie n’existent pas).
L’apparence des objets est réactive : le changement des indications d’un signal se répercuteront immédiatement sur son dessin par exemple.
L’outil permet en partie de générer le paramétrage d’un poste : par exemple, une fois donnés les aiguilles et les signaux, l’outil est en mesure de déterminer l’ensemble des itinéraires, et les enregistrer dans le paramétrage.
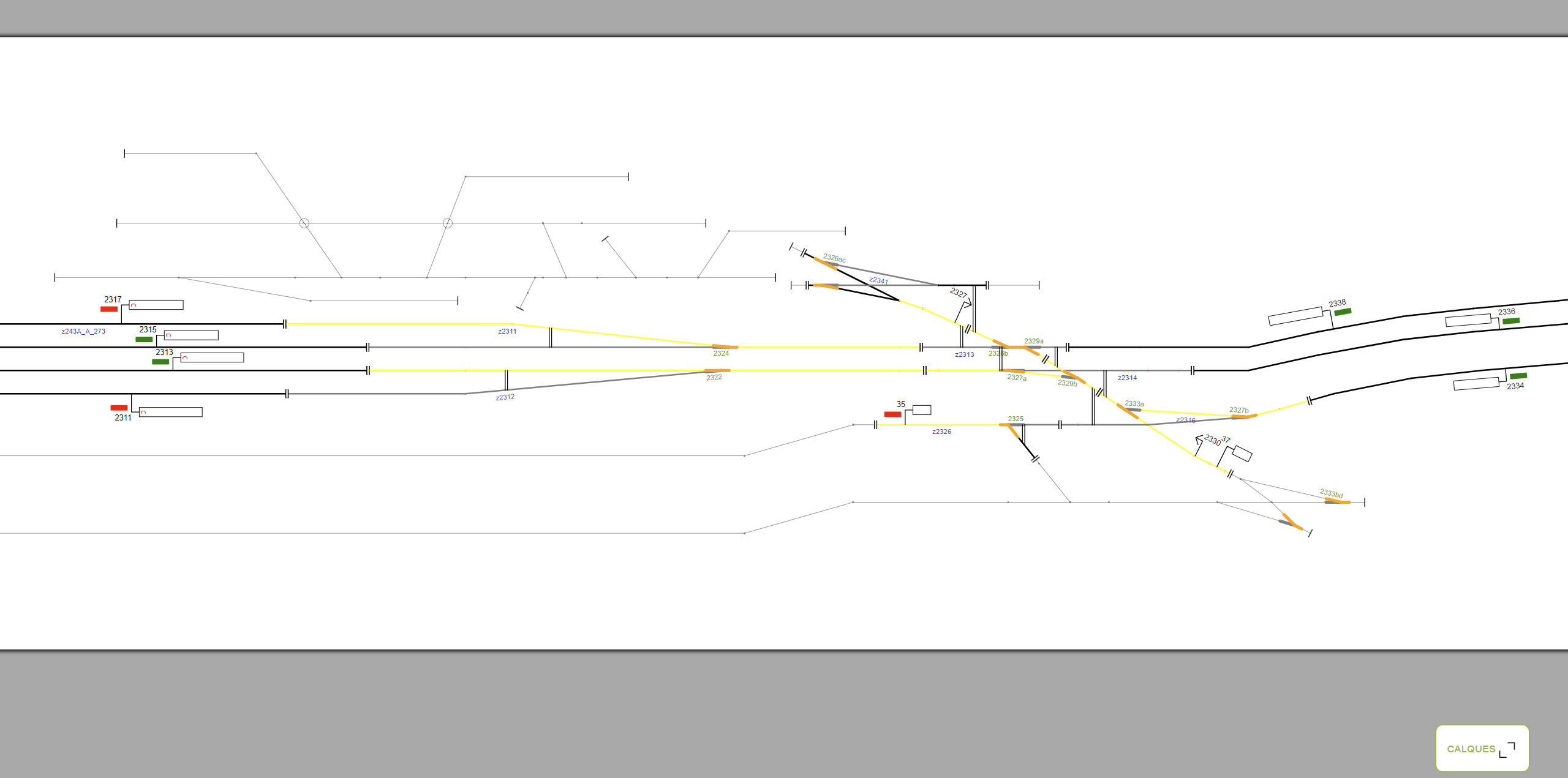
Le mode « animation » permet de visualiser l’état courant d’une simulation du moteur de l’AMS, mais aussi de visualiser une trace résultant d’un contre-exemple généré par S3.
L’ensemble des données est sérialisé dans des fichiers AMSXML (format spécifique au projet) et RailML, un dérivé de XML pensé pour les données ferroviaires.

L’éditeur de plan de voie dans l’AMS. On voit ici le poste d’aiguillage P23 de Rennes.
Le retour d’expérience est particulièrement positif. Là encore, l’amélioration est notable, car le projet n’avait à sa disposition que des schémas sous forme de PDF, et les données brutes sous forme tabulaire.

Le même programme et le même poste, mais cette fois en mode animation.
On peut tester l’éditeur en ouvrant cette page. L’éditeur est compatible avec les navigateurs comme Chrome et Edge, et n’a pas été testé sous Firefox.
Une courte vidéo donnant un aperçu des capacités de l’outil peut être visionnée ici.
Choix d’implémentation¶
Un élément important de la réponse à ce besoin est la pile technique. Quel langage de programmation choisir ? Quelles bibliothèques ? Quelles contraintes de portabilité ?
On décrira très brièvement ici un choix technique qui s’avéra crucial. Une description plus détaillée des choix d’architecture pourra faire l’objet d’un (et certainement plusieurs) billets de blog.
Un élément important fut la contribution de l’auteur au projet Simone de SNCF Réseau. Il s’agit d’un simulateur (de relativement haut niveau), construit pour étudier le comportement de la ligne du RER E, située en région parisienne.
Par nécessité, le projet a dû se doter d’un outil permettant de visualiser l’état de chaque train, chaque signal, chaque circuit de voie, etc.

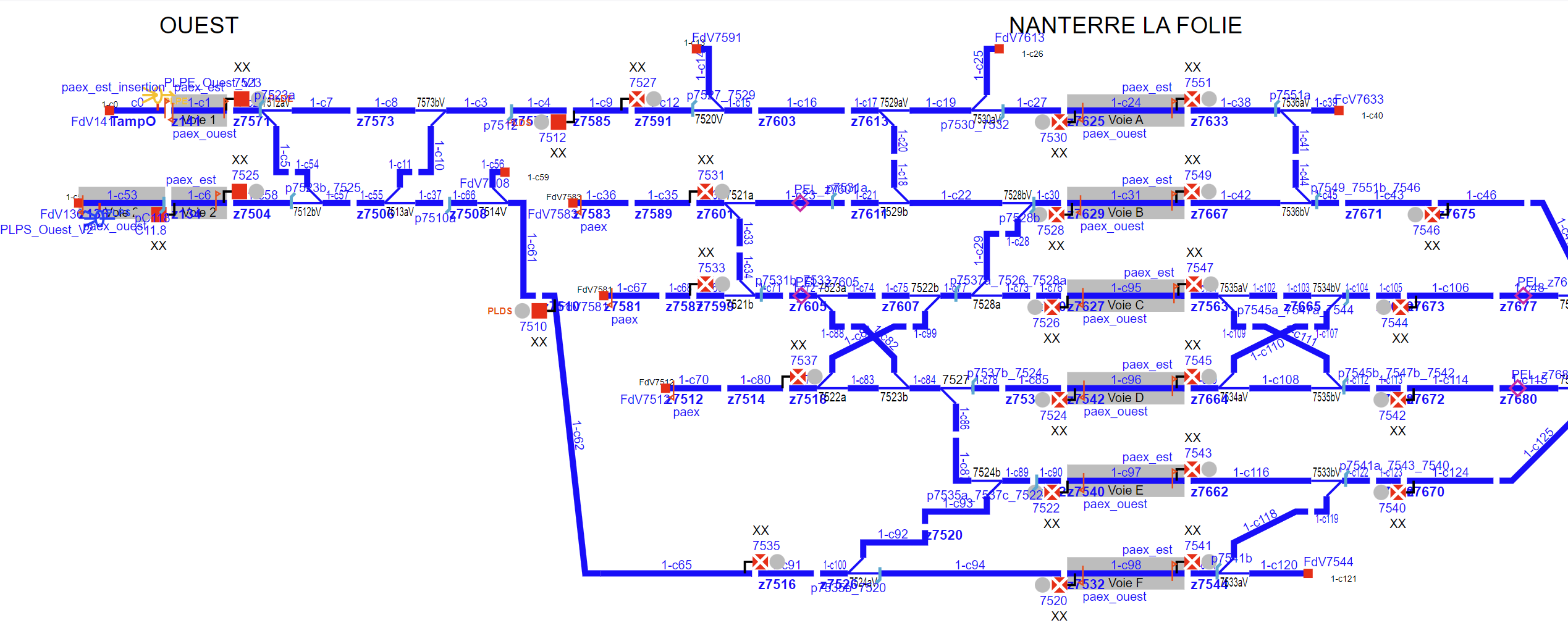
La partie ouest de la ligne E du RER, visualisée grâce à l’outil, le Simone Track Designer.
Le choix technique majeur de cet outil fut d’avoir un logiciel intégralement utilisable dans un navigateur web, et sans serveur. En prenant des fichiers ZIP et JSON en entrée et sortie (traitables en JavaScript, soit nativement, soit avec des bibliothèques importées), il était en mesure d’exporter des fichiers SVG animables. Ceux-ci étaient ensuite importés dans le programme complémentaire, construit également comme une page web. Il animait les couleurs, formes, etc. en fonction de l’état de la simulation.
Le fait que les programmes se réduisent à des pages HTML permet une distribution facile et une grande portabilité. La qualité des visualisations résultantes est aussi très supérieure, en particulier par rapport aux tentatives de programme plus « bas niveau », exploitant des bibliothèques destinées aux jeux vidéo.
Tous ces éléments, combinés à d’autres expériences passées de Systerel, a définitivement orienté les choix techniques vers les technologies du web.
Conclusions¶
Les réponses apportées par Systerel lors des prestations décrites ont été excellemment reçues par leurs utilisateurs.
Cette réussite fut permise non seulement par la qualité technique des intervenants, mais également par l’expérience accumulée par Systerel : capacité à accepter le besoin client pour le comprendre ; expérience technique permettant d’éviter les faux pas connus ; mobilité des intervenants entre les projets permettant de mutualiser les expériences, etc.
Il y a certainement des besoins de visualisation à combler dans d’autres projets. N’hésitez pas à contacter l’auteur pour en parler !